فهرست موضوعات در این آموزش
ساخت سایدبار چسبنده در وردپرس
بریم سراغ ساخت سایدبار چسبنده در وردپرس ، این کار با افزونه های متفاوتی امکان پذیر است، اما ما در این آموزش قصد داریم به سراغ بهترین روش ساخت سایدبار چسبنده با بهترین و مناسب ترین افزونه یعنی افزونه ” Theia Sticky Sidebar” بپردازیم، فقط اینکه قبل از آن نیاز است تا اطلاعات مختصری راجع به سایدبار های چسبنده کسب کنید تا با دید باز تری اقدام به نصب و استفاده از این افزونه ها داشته باشید.
احتمالا تا کنون توجه کرده اید که در برخی از وب سایت ها، هر چقدر شما به قسمت های پایین تر اسکرول می کنید، همچنان ساید بار سایت در قسمت کناری باقی مانده و جایی از صفحه خالی نمی ماند، در حقیقت به قسمت کناری مرورگر شما می چسبد و این گونه هر چقدر هم که در صفحه به پایین حرکت می کنید، باز هم بدون نیاز به بازگشت به قسمت بالا و به ساده ترین شکل قادر هستید در هر لحظه به ساید بار سایت دسترسی داشته باشید.
به این گونه سایدبارها در وردپرس، ساید بار چسبنده یا Sticky Sidebar گفته می شود. باید توجه داشته باشید که پیاده سازی این سایدبار به طور پایه ای نیاز است که از طریق CSS و یا جاوا اسکریپت انجام گیرد اما در این آموزش ما تصمیم داریم به شما آموزش دهیم چگونه و با چه روشی می توانید از افزونه های موجود کمک بگیرید و سایت وردپرسی خود را بدون هیچ گونه دردسری و به ساده ترین نحو ممکن به سایدبار چسبنده مجهز نمایید. در ادامه به معرفی مناسب ترین افزونه برای ایجاد این نوع سایدبار در وردپرس خواهیم پرداخت.
*با استفاده از این افزونه نه تنها کار خیلی از کاربران را ساده میکنید، بلکه به زیبایی سایت خود هم کمک کرده اید. در همین رابطه پیشنهاد میکنیم مقاله ui چیست؟ را بخوانید.
فواید ساخت ساید بار چسبنده در وردپرس
به طور معمول سایدبار چسبنده در وردپرس سمت راست و یا چپ صفحه حاوی لینک هایی است که شما را به مهم ترین بخشهای یک وب سایت متصل می کند. یک سایدبار چسبنده در وردپرس ، موجب می شود که کلیه این لینک ها و یا بنر ها و تبلیغات به طور دائم، قابل مشاهده باشند و شما نیازی به جستجو کردن جهت یافتن آن ها نداشته باشید. همچنین اثبات شده است که ثابت ماندن یک سایدبار زمانی که صفحه اسکرول می شود، نرخ تبدیل را به طور چشمگیری افزایش می دهد. همچنین با این کار میتوانید سئو سایت وردپرس خود را بهتر کنید.(با لینک سازی حرفه ای)
چنانچه شما یک فروشگاه آنلاین را به تازگی راه اندازی کرده اید، سایدبار سایت شما به احتمال زیاد حاوی لینک هایی به سبد خرید، دسته بندی محصولات و جستجوی محصولات و یا پیشنهاد های خرید با تخفیف می باشد که بسیار هم جذاب هستند و همیشه باید در دسترس کاربران سایت باشند. ثابت ماندن سایدبار در زمان اسکرول کردن، به شما در افزایش فروش کمک زیادی می کند. تعدادی از قالب های وردپرس وجود دارند که از سایدبار چسبان پشتیبانی می کنند. جهت فعال کردن این قابلیت، شما باید در تنظیمات نمایش، “سفارشی سازی” را مشاهده کنید. اگر قالب شما این قابلیت را ندارد، کافی است ادامه مطلب را مطالعه فرمایید تا بیشتر با این افزونه و مراحل نصب آن آشنا شوید.
معرفی افزونه Theia Sticky Sidebar
افزونه Theia Sticky Sidebar جزو افزونه های حرفه ای در سیستم مدیریت محتوای وردپرس می باشد که توسط آن قادر خواهید بود اقدام به ایجاد سایدبار حرفه ای در سایت وردپرسی خود و به صورت ثابت کنید. لازم به ذکر است که سایدبار اسکرول در وب سایت ها به این معنا است که با بالا و پایین کردن سایت می توانید یک سایدبار همراه و به شکل اسکرول را مشاهده کنید و هیچ گاه از بین نخواهد رفت. در ادامه به شرح برخی از خصوصیات افزونه Theia Sticky Sidebar پرداخته ایم:
برخی از ویژگی های افزونه Theia Sticky Sidebar برای وردپرس :
برای ساخت سایدبار چسبنده در وردپرس پیشنهاد می کنیم حتما از افزونه Theia Sticky Sidebar استفاده کنید چرا که بر اساس تجربه زیادی که در این زمینه داشته ایم، دریافتیم که این افزونه برخلاف پلاگین های دیگر، با اکثر قالب ها همخوانی دارد و همچنین قابلیت های بیشتر و بهتری را در مقایسه با سایر افزونه ها دارد که در ادامه این مقاله به شرح مهم ترین آن ها می پردازیم:
- امکانات مهمی همچون سازگاری با سایدبار قالب های شما
- ایجاد و ساخت سایدبار اسکرول در وب سایت
- سازگاری و همخوانی با بیشتر قالب های وردپرسی
- جلوگیری از خالی و سفید ماندن صفحه
- زیبایی و طراحی منحصر به فرد و خاص
- و …
چنان به دنبال یک افزونه حرفه ای برای ساخت سایدبار چسبنده در وردپرس سایدبار خود هستید، بی شک پیشنهاد ما استفاده از افزونه Theia Sticky Sidebar خواهد بود.
مراحل نصب افزونه در وردپرس
نکته اول باید بگوییم که برخی از قالب های وردپرسی از قبل دارای این افزونه هستند و شما نیازی به نصب آن ندارید اما چنان چه قالب خریداری شده فاقد این افزونه بود برای نصب آن تنها کافی است به بخش پلاگین ها رجوع کنید و گزینه “افزودن افزونه” را انتخاب نمایید، پس از این مرحله در قسمت سرچ باید نام افزونه موردنظر یعنی ” Theia Sticky Sidebar” را سرچ نمایید و یا این که از قسمت بارگزاری افزونه (در صورتی که فایل افزونه را از قبل دانلود کرده اید و آن را بر روی سیستم خود موجود دارید)، اقدام به دانلود فایل افزونه می کنید و در آخر نیز گزینه فعال سازی افزونه را کلیک و مشاهده خواهید کرد که افزونه به درستی بر روی قالب شما نصب شده و آماده استفاده است. به طور کلی باید گفت که نصب افزونه ها در وردپرس بسیار راحت می باشد چرا که وردپرس یک cms پلاگین محور می باشد.
لینک دانلود افزونه ساخت سایدبار چسبنده Sticky sidebar اما با توجه به اینکه این افزونه رایگان نیست ، لینک دانلود آن در زیر برای شما قرار داده شد: دانلود افزونه Sticky sidebar
آموزش ساخت سایدبار چسبنده در وردپرس با افزونه Theia Sticky Sidebar

روش فعال کردن Theia Sticky Sidebar
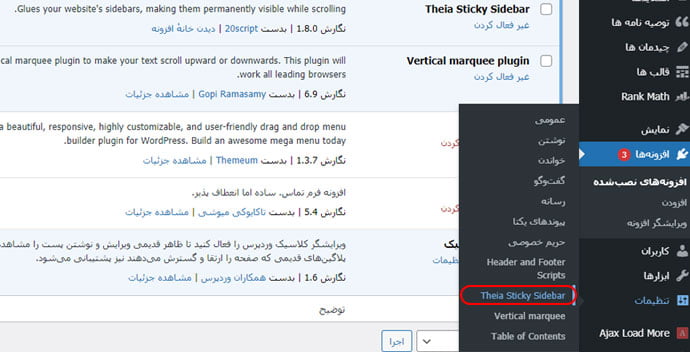
خب اولین مرحله برای ساخت سایدبار چسبنده در وردپرس پس از نصب آن این است که به قسمت تنظیمات و سپس زیر منو جدیدی که اضافه شده یعنی ” Theia Sticky Sidebar” مراجعه فرمایید.

آموزش ست کردن تنظیمات Theia Sticky Sidebar
با کلیک بر روی این گزینه به صفحه ای انتقال داده می شوید که شامل دو سربرگ می باشد، اسامی این دو سربرگ به ترتیب عبارت اند از dashboard و General که گزینه اول شامل یک سری امکانات کلی و همچنین لینکی است که شما را به وب سایت سازنده انتقال می دهد و بخش جنرال نیز شما قادر به اضافه کردن سایدبار های خود هستید.

راه اندازی افزونه Theia Sticky Sidebar
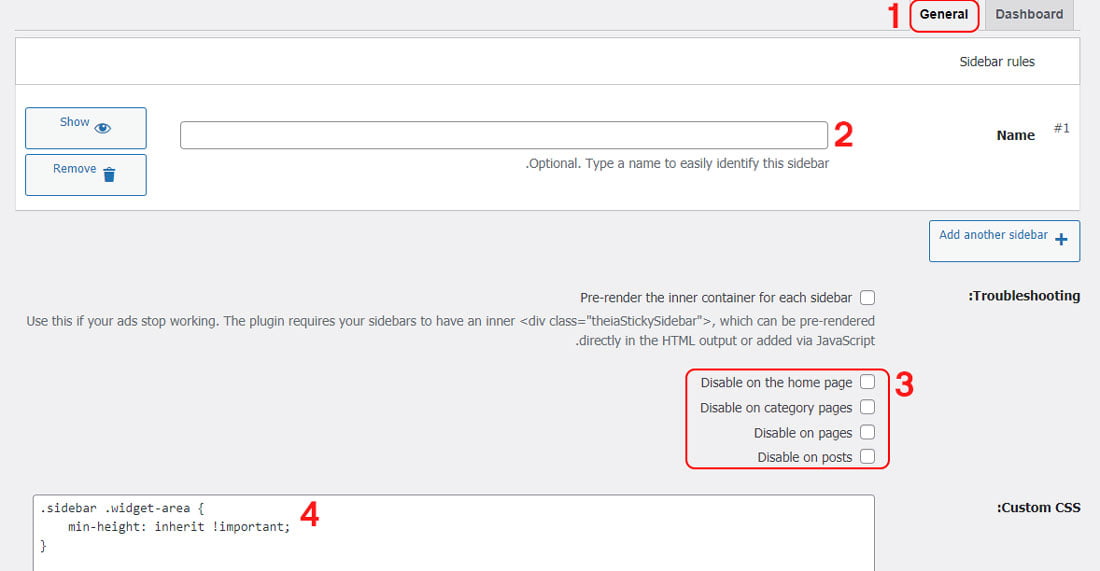
بخش جنرال (در تصویر شماره 1 دارد) شامل گزینه های disabled on the home page، disabled on the category page و disabled on the page و disabled on the page می باشد(در تصویر شماره 3 دارد) که توصیه می شود سه گزینه اول را تیک دار و گزینه آخر را غیرفعال نمایید (البته شما می توانید بسته به نیاز خود هر کدام از گزینه ها را که مایل بودید را غیرفعال و یا فعال سازید).
بخش custom CSS (در تصویر شماره 4 دارد) نیز در این سربرگ وجود دارد که شما می توانید در کادر قرار داده شده، کدهای css خود را وارد نمایید. برای ساخت اولین سایدبار خود بایستی بر روی گزینه add another sidebar در این سربرگ کلیک نمایید. با کلیک بر روی این دکمه یک صفحه جدید برای شما باز می شود که به ترتیب شامل کادرهایی برای وارد کردن نام سایدبار (نامی دلخواه برای سایدبار قبلی)، کادری برای وارد کردن نام سایدبار (نامی دلخواه برای سایدبار فعلی)، کادری برای وارد کردن ای دی، و باقی کادرها که یکسری تنظیمات اضافی را در اختیار شما قرار می دهد عبارت اند از:
- sidebar additional top margin تعیین کننده فاصله سایدبار تا بالای صفحه( زمانی که ما اسکرول می کنیم به پایین صفحه، اگر دقت نمایید سایدبار شما با top صفحه یک مقدار فاصله دارد که شما در این قسمت می توانید آن را کم و یا زیاد کنید)
- sidebar additional bottom margin تعیین کننده فاصله سایدبار با پایین صفحه ( زمانی که ما اسکرول می کنیم به پایین صفحه، اگر دقت نمایید سایدبار شما با پایین صفحه یک مقدار فاصله دارد که شما در این قسمت می توانید آن را سفارشی سازی کنید)
- sidebar behavior نیز شامل سه گزینه است (به طور مثال اگر سایدبار شما روی گزینه مدرن باشد و طول سایدبار شما از طول صفحه بیشتر باشد، در این صورت زمانی که شما اسکرول تاپ و اسکرول آپ می کنید، بالا و پایین سایدبار شما با بالا و پایین صفحه یکی می شود. و دو گزینه دیگر در واقع یکی از این گزیه ها می باشد.
- بخش های دیگر که امکانات اضافی را در اختیارتان قرار می دهند، برای مثال می توانید ای دی پست موردنظر را وارد کنید و این گونه به نرم افزار اعلام کنید که این سایدبار را در آن پست نمایش دهد و این گونه افزونه پست موردنظر شما را پیدا می کند و سایدبار را تنها در آن پست نشان می دهد.