آیا تا به حال به سرعت بارگیری صفحات وب توجه کرده اید و علاقه مند به بهبود آن هستید؟ آیا می خواهید تجربه کاربری بهتری را برای بازدیدکنندگان وبسایت خود فراهم کنید؟ اگر پاسخ شما بله است، بهتر است با مفهوم lCP در سئو آشنا شوید. در این مقاله از وبسایت سئوایران قصد داریم تا پاسخ کاملی به سوال اکثر کاربران که lCP چیست؟ بدهیم. پس پیشنهاد می کنیم تا انتهای این مقاله همراه ما باشید.
فهرست موضوعات در این آموزش
Lcp و نحوه بهینه سازی آن
اول از همه اینکه lcp در 2 جا کاربرد دارد:
- در سئو : که در این مطلب کاملا آنرا شرح داده ایم
- در شبکه: که به مخفف Link Control Protocol میباشد، که در پروتکل PPP، پروتکل LCP وظیفه ایجاد کردن و همچنین پیکربندی و تست اتصالات اینترنتی لایه پیوند داده یا Data Link را بر عهده دارد.
با توجه به اینکه این سایت سئو ایران است، بریم به سراغ lcp در طراحی سایت و سئو:
در وبمستر (سرچ کنسول گوگل) و در بخش core web vitals گوگل گزارشی ارائه می دهد که در آن با استفاده از داده های واقعی به نحوه عملکرد سرعت سایت اشاره می کند، به نوعی مانند نشانگر تجربه کاربری در سایت عمل می کند؛ core web vitals دارای 4 معیار مهم و تاثیر گذار در سئو سایت و بهینه سازی آن است که یکی از آن ها LCP است؛ به خصوص در سال 2021 این معیار از اهمیت بیشتری برخوردار است. حال در ادامه می خواهیم بررسی کنیم که Lcp چیست؟ و چگونه می توانیم آن را مطابق با قوانین و جدیدترین الگوریتم گوگل بهینه کنیم.
چنانچه سایت وردپرسی دارید و قصد بهینه سازی آن و سئو کردنش را دارید، بایستی ان را مطابق با این سه معیار اصلی core web vitals طراحی و بهینه کنید. اولین و مهم ترین معیار LCP است که در این مطلب در رابطه با آن و نحوه بهینه سازی آن برای سایت را بررسی خواهیم کرد.

بهینه سازی LCP سایت وردپرسی
Lcp چیست؟
LCP مخفف عبارت Largest Contentful Paint به معنای بزرگترین عنصر محتوا صفحه است، یک معیار کلیدی وب (Core Web Vitals) است که نشان می دهد چه مدت طول می کشد تا بزرگ ترین محتوا، برای کاربر قابل نمایش شود. از این معیار برای مشخص شدن زمان رندر کامل عنصر اصلی محتوا روی صفحه استفاده می شود.
LCP یکی از معیارهای سرعت بارگیری صفحه است که در بهبود تجربه کاربری و بهینه سازی سئو مهم است.
برای اندازه گیری LCP، ابزارهای مختلفی وجود دارد، از جمله:
- PageSpeed Insights: ابزاری رایگان از گوگل که به شما کمک می کند تا سرعت بارگیری وبسایت خود را ارزیابی کنید.
- GTmetrix: ابزاری پولی که اطلاعات و گزارش های جامع تری در مورد سرعت بارگیری وبسایت شما ارائه می دهد.
WebPageTest: ابزاری رایگان که به شما امکان می دهد سرعت بارگیری وبسایت خود را از چندین نقطه در سراسر جهان ارزیابی کنید
چنانچه از ابزار GTmetrix گوگل استفاده کرده باشید، قطعا متوجه شده اید که نسبت به گذشته چقدر تغییر یافته است؛ جی تی متریکس جدید بسیار تخصصی تر و حرفه ای تر شده است و تغییر بزرگ دیگر آن رویکرد جدید ال سی پی است. حال این رویکرد جدید LCP چیست؟
این معیار به جای اینکه کل زمان بارگذاری سایت را اندازه گیری کند، زمان لود شدن بزرگترین عنصر سایت را اندازه گیری می کند و با استفاده از آن مدت زمان رندر محتوای اصلی سایت را تعیین می کند.
lCP به عنوان یکی از معیارهای سرعت بارگیری صفحه، در بهبود تجربه کاربری و بهینه سازی سئو مهم است. زمان بارگیری صفحه به طور مستقیم بر روی رتبهبندی در موتورهای جستجو تأثیر می گذارد و LCP میتواند بهبود یافته در این زمینه برای صفحات وب باشد. با بهینه سازی ICP، می توانید سرعت بارگیری صفحه را بهبود بخشیده و بهبود قابل توجهی در تجربه کاربری و سئو داشته باشید.
چگونه می توانیم LCP را در وبسایت خود بررسی کنیم؟
برای بررسی ICP در وبسایت خود، می توانید از ابزارها و تکنیکهای مختلف استفاده کنید. در زیر، چند روش رایج برای اندازه گیری LCP را توضیح داده شده است که عبارتند از:
- استفاده از ابزار Google PageSpeed Insights: ابزار PageSpeed Insights از گوگل، امکان اندازه گیری LCP را فراهم می کند. شما می توانید آدرس وبسایت خود را در این ابزار وارد کنید و سپس بررسی کنید که ICP شما در چه مقداری قرار دارد. این ابزار نتایج را بر اساس دستگاه های موبایل و دسکتاپ ارائه می دهد.
- استفاده از ابزار Lighthouse در مرورگر Chrome: ابزار Lighthouse که به طور پیشفرض در مرورگر Chrome وجود دارد، قابلیت اندازهگیری LCP را دارد. شما میتوانید ابتدا وبسایت خود را در مرورگر Chrome باز کنید، سپس ابزار Lighthouse را اجرا کنید تا نتایج کارایی وبسایت شامل LCP را مشاهده کنید.
- استفاده از ابزار WebPageTest: این ابزار آنلاین به شما اجازه می دهد تا عملکرد وبسایت خود را در مرورگرهای مختلف و از مکانهای جغرافیایی مختلف تست کنید. در نتایج تست، شما میتوانید زمان ICPرا مشاهده کنید.
- استفاده از پنل Google Search Console: در پنل Google Search Console، میتوانید گزارشهایی در مورد کارایی وبسایت خود در نتایج جستجو ببینید. این گزارشها شامل اطلاعاتی درباره زمان بارگیری صفحه و همچنین LCP است.
از طریق این ابزارها و روشها، شما می توانید LCP و سایر معیارهای مرتبط با کارایی وبسایت خود را اندازه گیری کنید و با بهبود آنها، تجربه کاربری و سئو وبسایت خود را بهبود بخشید.
چطور مدت زمان LCP را کاهش دهیم؟
با وارد کردن سایتتان در gtmetrix با رنج وسیعی از آمار و ارقام به شیوه های مختلف مواجه خواهید شد، ایده آل ترین حالت برای گوگل، به جهت لود بزرگترین عنصر محتوای صفحه، 2.5 ثانیه است. چنانچه مقدار آن بین 1.2 تا 2.5 ثانیه باشد، هشداری دریافت خواهید کرد که مطابق با آن باید به بهینه سازی سایت و بهبود عملکردتان بپردارید؛ بیشتر از این مقدار نیز ضعیف به شمار می رود.
مسلما سایت هایی با lcp نزدیک به 1.2 در سئو رنک بالاتر و بهتری دارند؛ و بالعکس. این رقم از طرفی میزان تجربه کاربری را به شما نشان می دهد.
یافتن بزرگترین عنصر محتوا در سایت
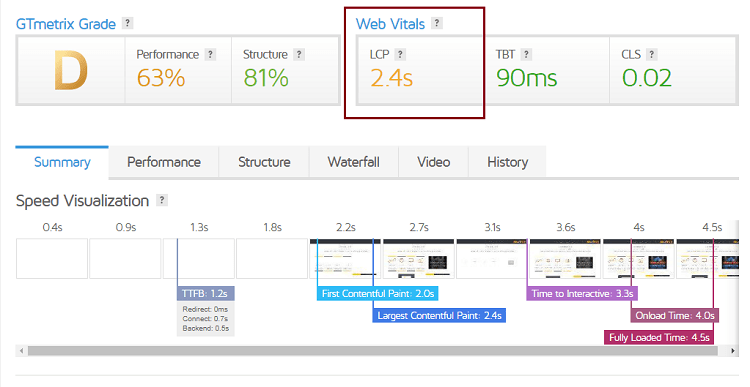
حال ممکن است در پی یافتن این بزرگترین عنصر محتوا در سایتتان باشید. برای اینکار وارد سایت جیتی متریکس شوید، و در کادر موردنظر، نام سایتتان را وارد کنید. پس از آنکه سرعت سایتتان توسط این ابزار سنجیده و صفحه ای که وارد کردید به طور کامل آنالیز شد، صفحه زیر برایتان باز می شود:

بررسی سرعت سایت با GTmetrix
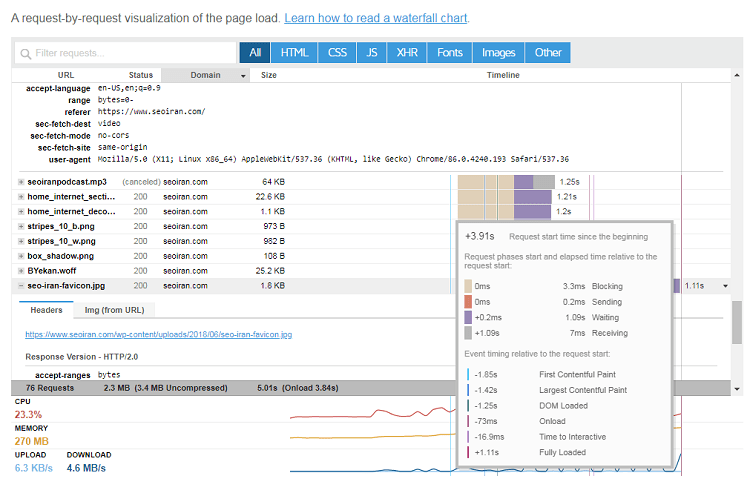
همانطور که می بینید در اولین بخش همان سه معیار مهم web vitals نشان داده شده اند. در بخش پایینی شما می توانید با جزئیات بیشتر بررسی کنید که هر بخش از سایت و هر محتوا در ثانیه چندم از لود سایت، نمایش داده می شود. با ورود به تب waterfall هر بخش در صفحه به طور جداگانه قرار گرفته و معیارهای سنجش سرعت هریک به طور دقیق مشخص شده اند. در این بخش با یافتن عنصری که بیشترین زمان را برای لود و به نمایش درآمدن نیاز دارد را پیدا می کنید. در همین رابطه پیشنهاد میکنیم tbt چیست را حتما بخوانید تا با بخش های مختلف web vitals آشنا شوید.

سرعت عناصر مختلف صفحه
نحوه افزایش سرعت LCP سایت در وردپرس
همانطور که پیشتر گفتیم، مدت زمان بهینه برای ال سی پی سایت 1.2 ثانیه است؛ اگر این زمان بیشتر از زمان ذکر شده است، باید اقداماتی انجام دهید تا بتوانید سرعت سرور را بالا برده و محتوای اصلی را زودتر نمایش دهید؛ در زیر به برخی از این راهکار ها اشاره کرده ایم:
- هاست یا سرور
از طرفی می توانید با انتخاب هاست یا سرور بهتر و استفاده از حافظه کش، زمان پاسخ گویی هاست را بهبود ببخشید. - زمان اجرای کدهای css و جاوا اسکریپت
زمان مربوط به اجرای کد های سایت را بهینه سازی کنید تا در حداقل ترین حالت ممکن باشد. - کاهش اندازه فایل های بزرگ
هنگامی که از طریق راهکار گفته شده متوجه شدید چه عنصری بزرگترین عنصر صفحه است و بیشترین زمان را برای لود شدن صرف می کند، نسبت به کاهش حجم و اندازه آن اقدام کنید. مثلا اگر این فایل بنر و یا تصویر است با استفاده از نرم افزار های موجود، بدون کاهش کیفیت تصویر، اندازه اش را کاهش دهید.

بهینه سازی سرعت سایت
افزایش سرعت LCP با انتخاب هاست مناسب
معیار TTFB، معیاری جهت اندازه گیری زمان پاسخگویی سرور است؛ می توانید ابتدا از آن استفاده کرده و مدت زمان پاسخگویی سرور را اندازه گیری کنید، اگر زمان آن کوتاه بود، یعنی مشکل از چیز دیگری غیر از هاست یا سرور است، اما اگر مدت زمان آن طولانی بود، هیچ یک از روش های بعدی برای افزایش سرعت lcp سایت موثر نخواهند بود و باید ابتدای هر چیز نسبت به تعویض هاست خود اقدام کنید.
تنظیم حافظه کش برای صفحه
تنظیم حافظه کش چه تاثیری بر سرعت lcp و لود شدن عناصر صفحه دارد؟
- حافظه کش از استفاده بی دلیل هاست جلوگیری به عمل می آورد.
- حافظه کش نسخه ای از html را در دیسک ذخیره کرده و استفاده از منابع را به حداقل می رساند.
- در زمان های پرترافیک، محتوا با سرعت بیشتری به مرورگر تحویل داده می شود.
زمانی از حافظه کش استفاده کنید که HTML شما ثابت است و درخواست های سایت نیازی به افزایش یافتن ندارند. حال اگر در حا حاضر هاست وردپرسان از حافظه کش پشتیبانی نمی کند، می توانید افزونه های کشینگ را نصب کنید.

کشینگ صفحه سایت
استفاده از شبکه CDN
CDN شبکه ای تحت عنوان شبکه تحویل محتوا است. استفاده از این شبکه به کاربران این اطمینان را می دهد که زمان انجام فرایند های پیچیده و سنگین نیازی نیست که منتظر درخواست شبکه برای سرور های دور بمانند. سرور از محتوا در مکان ها و زمان های به خصوصی استفاده می کند که قصد ما نیز بهبود و افزایش LCP برای همین زمان هاست.
درکل CDN کمک می کند تا بازدید کنندگان راحت تر و سریع تر به دیتاهای موردنظرشان که در فاصله زیادی از پایگاه داده سایت قرار دارند، دست یابند.
بهینه سازی تصاویر سایت
در سایت های بسیاری دیده شده که تصاویر یا بنر ها، بزرگترین عنصر محتوای سایت هستند. در رابطه با این مورد می توانید تا حد امکان تعداد تصاویر غیر مرتبط را کاهش دهید و مواردی که باید بمانند را از نظر ابعاد و سایز کاهش دهید. شما می توانید برای اینکار از ابزار های موجود استفاده کرده و با حفظ کیفیت عکس حجم آن را کاهش دهید.

کاهش حجم تصاویر
بهینه سازی کد صفحات
برای اینکه بتوانید کد های موجود در صفحات را بهینه کنید، و با این کار LCP سایت را افزایش دهید، فضای اشغالی توسط کد های css را کاهش دهید. سعی کنید تا حد امکان فضای موجود را با کد های غیرضروری که برای بعدا نگهشان داشته اید اشغال نکنید، اینکار سرعت LCP را کاهش می دهد.
می توانید برای کاهش حجم css از افزونه هایی مانند autoptimize استفاده کنید. مدت زمان مربوط به رندر-بلاکینگ کدهای css و جاوا اسکریپت را کاهش دهید. انجام این موارد را به برنامه نویسان بسپارید.

کاهش حجم کد صفحات سایت
فشرده کردن سطح سرور
با اینکار می توانید حجم فایل های سایت را تا حدودی کاهش دهید. از جمله شایع ترین راه ها جهت فشرده سازی فایل های موجود در هاست یا سرور gzip و brotli هستند که بسیاری از سایت ها به صورت پیش فرض gzip را درون خود دارند و وظیفه فشرده سازی فایل ها را برعهده می گیرند.
نقش LCP در سئو
LCP یا Largest Contentful Paint نقش مهمی در سئو و بهبود تجربه کاربری دارد. این معیار کارایی وبسایت، زمانی را اندازه گیری می کند که محتوای اولیه قابل مشاهده برای کاربران، در حین بارگیری صفحه نمایش داده میشود. در واقع، زمانی که lCP کمتر باشد، کاربران به سرعت محتوای صفحه را مشاهده خواهند کرد و تجربه بهتری خواهند داشت. اینکه lCP کمتر باشد، تأثیر مستقیمی بر تجربه کاربری دارد و مزایای زیر را به همراه دارد:
- کاهش نرخ بازگشت (Bounce Rate): زمانی که صفحات وب بارگیری طولانی دارند و کاربران محتوای صفحه را به سرعت مشاهده نمی کنند، احتمال بیشتری وجود دارد که آنها از صفحه خارج شوند و به صفحه دیگری منتقل شوند. با بهبود lCP و کاهش زمان بارگیری، نرخ بازگشت کاهش می یابد و کاربران برای مدت زمان بیشتری در وبسایت شما باقی می مانند.
- بهبود رتبه بندی در موتورهای جستجو: موتورهای جستجو، تجربه کاربری را بهعنوان یکی از عوامل مهم در رتبه بندی صفحات وب در نتایج جستجو در نظر میگیرند. با بهبود lCPو کاهش زمان بارگیری، شما میتوانید تجربه کاربری بهتری را به کاربران خود ارائه دهید و احتمالاً رتبه وبسایت خود را در نتایج جستجو بهبود بخشید.
- افزایش رضایت کاربران: زمانی که کاربران به سرعت محتوای صفحه را مشاهده میکنند، تجربه کاربری بهتری خواهند داشت و احساس رضایتمندی بیشتری نسبت به وبسایت شما خواهند داشت. این موضوع می تواند به معنای افزایش تعامل کاربران و احتمال تبدیل شدن آنها به مشتریان وفادار باشد.
به طور خلاصه، بهبود LCP به شما کمک میکند تا سرعت بارگیری صفحه را افزایش داده، تجربه کاربری را بهبود بخشید و در نتیجه نرخ بازگشت را کاهش دهید، رتبه وبسایت خود را بهبود دهید و رضایت کاربران را افزایش دهید.
سخن آخر
با بهینه سازی سرعت سایت می توانید تجربه کاربری فوق العاده ای را به کاربران خود ببخشید و بدین ترتیب رتبه سایت خود را بهبود ببخشید. پس در این مطلب متوجه شدید LCP چیست؟ و چگونه می توان آن را بهینه سازی کرد؛ در مقالات بعدی همراه ما باشید.




