ممکن است بارها برای شما پیش آمده است که شما در یک صفحه ای از سایت شلوغی مانند سایت فروشگاهی بزرگ و یا خبری هستید نمی دانید الان در کدام صفحه و دسته بندی از سایت قرار دارید
یعنی به عبارتی می توانید موقعیت فعلی کاربر در سایت را نمایش بدهید تا کاربر بدون صرف زمان زیادی به مسیر دلخواه خود در سایت مراجعه کند، مخصوصا اگر تعداد صفحات سایت شما زیاد است مثلا ممکن است شما دسته بندی سامسونگ داشته باشید در بخش محصولات، همچنین یک برگه با نام سامسونگ نیز داشته باشدیعنی اینکه زیر مجموعه آن می شود برای جلوگیری از گمراهی کاربر می توانیم از بردکرامب استفاده کنیم.در واقع به مانند یک راهنما مسیر در سایت برای شما عمل می کند
فهرست موضوعات در این آموزش
اضافه کردن breadcrumb در وردپرس
در وردپرس برای نصب کردن بردکرامب باید از افزونه yoast استفاده کنید و آن را با نوشتن کد زیر فعال کنید
<?php
If ( function_exists (yoast_breadcrumb))
{
Yoast_breadcrumb(<p id = breadcrumbs> , </p>);
تصویر نحوه قرار دادن برد کرامب در پلاگین yoast

نمایش دادن بردکرامب در پلاگین yoast
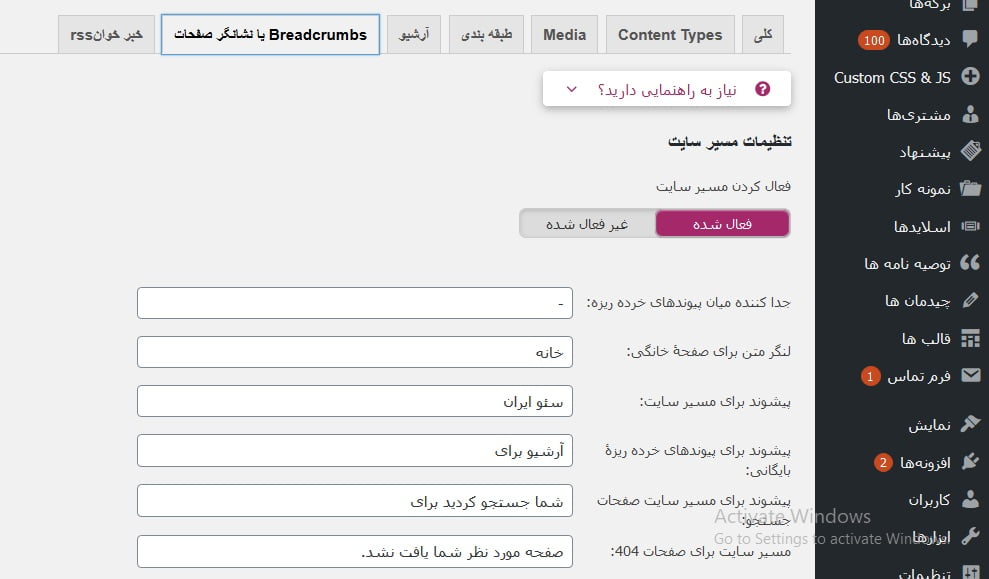
اولین بخشی که بعد از نصب شدن برای شما نمایش داده می شود سئو است در پنجره ایی که برای شما باز می شود زبانه نشانی های ریز مسیر ها را کلیک کنید در این بخش دو گزینه فعال و غیر فعال برایتان نمایش داده می شود بر روی فعال کلیک کنید و تنظیمات مربوطه را بهتر است که در حالت پیش فرض خودش قرار بدهید.
در cms های گوناگون این موقعیت کنونی کاربر یا مسیر طی شده کاربر در صفحات سایت، چیزی که مهم است این مسئله است، در بخش subheader و بالای محتوای اصلی بخش کانتنت باید قرار بگیرد
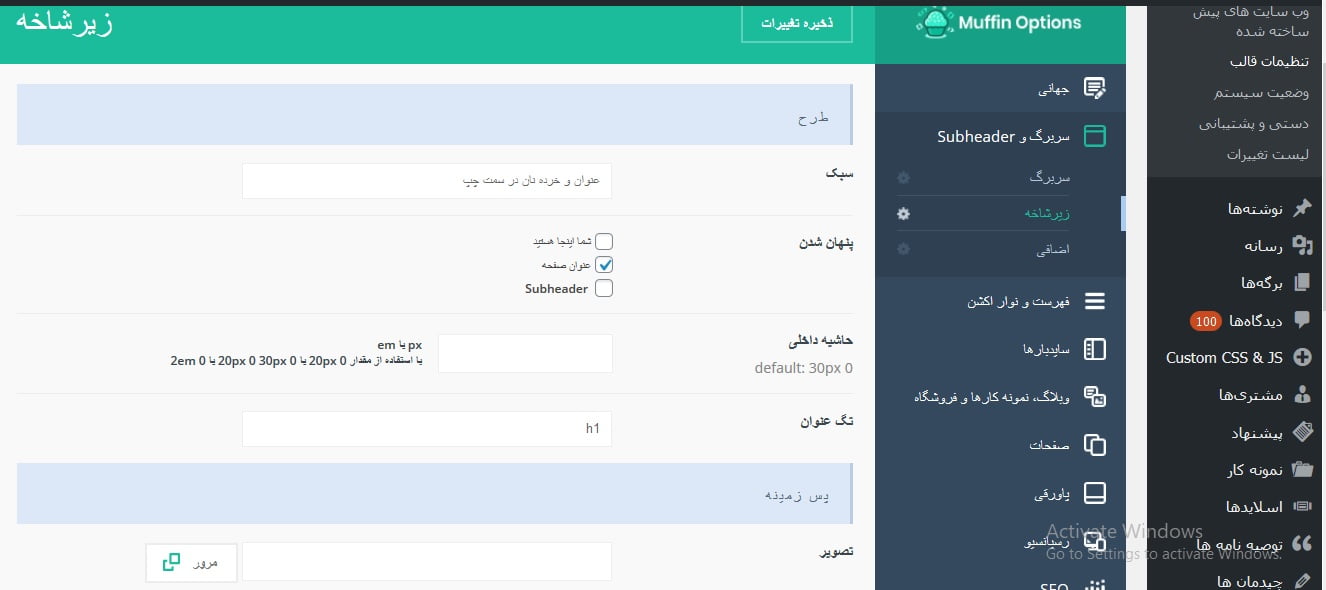
نمایش موقعیت کنونی کاربر در وردپرس به حالت های گوناگونی انجام میشود، در اینجا ما فعال کردن Breadcrumb برای سایت وردپرسی با قالب betheme را بیان میکنیم و همینطور نحوه فعال کردن مسیر راهنما سایت با افزونه یوست سئو
در تصویر زیر نحوه قرار دادن برکردامپ از قالب bethem را به نمایش در آورده ایم:

افزونههای وردپرس برای ایجاد breadcrumb
افزونههای زیادی برای وردپرس وجود دارد که میتوانید از آنها برای ایجاد breadcrumb استفاده کنید. برخی از محبوبترین افزونهها عبارتند از:
Breadcrumb NavXT
این افزونه یکی از محبوبترین افزونههای breadcrumb برای وردپرس است. استفاده از آن آسان است و دارای ویژگیهای زیادی است، از جمله:
- امکان ایجاد breadcrumb برای انواع مختلف صفحات، از جمله پستها، صفحات و دستهبندیها
- امکان سفارشیسازی ظاهر breadcrumb خود
- امکان افزودن پیوند به breadcrumb خود
Yoast SEO
این افزونه یک افزونه سئو محبوب است که همچنین دارای ویژگی breadcrumb است. استفاده از این افزونه آسان است و به شما امکان میدهد breadcrumb خود را به سادگی سفارشی کنید.
برای دریافت اطلاعات بیشتر کلیک کنید:
Flexy Breadcrumb
این افزونه یک افزونه breadcrumb قدرتمند و انعطافپذیر است. استفاده از آن آسان است و دارای ویژگیهای زیادی است، از جمله:
- امکان ایجاد breadcrumb برای انواع مختلف صفحات، از جمله پستها، صفحات و دستهبندیها
- امکان سفارشیسازی ظاهر breadcrumb خود
- امکان افزودن پیوند به breadcrumb خود
- امکان استفاده از shortcode برای ایجاد breadcrumb
انواع بردکرامب
- بردکرامب مکانی یا سلسله مراتبی
به کمک این نوع از بردکرامب ما می توانیم به راحتی به کاربر کمک کنیم که بتواند مسیر فعلی خود را در سایت مشخص و پیدا کند به این معنا که کاربر می تواند به راحتی با کلیک کردن بر روی لینک هایی که در صفحات قرار دارد می تواند به صفحات قبلی بر گردد یا از صفحات دیگر بازدید کند.
- برد کرامب صفت یا ویژگی
در سایت های که فروشگاهی هستند اگر به دنبال محصول خاصی می گردید مثلا برند سامسونگ در دیجی کالا، ابتدا باید دسته بندی سامسونگ را بر گزینید سپس نوع محصول خود را مثلا لوازم خانگی را تعیین کنید و در مرحله بعدی فیلتر اسم محصول مانند تلویزیون 24 اینچ را وارد کنید و در آخر یک فیلتر محدوده قیمت را اضافه کنید بعد از تعیین کردن همه ویژگی های خود یک بردکرامب ویژگی برای شما به نمایش در می آید تا بتوانید تمام ویژگی هایی را که تعیین کرده بودید ببینید و حتی می توانید آن هارا تغییر دهید
- بردکرامب مسیر
در این نوع بردکرامب به کاربر کمک می کند که تمام مسیر هایی را که در سایت رفته است را ببینید اما امروزه این روش دیگر استفاده نمی شود و نوع مکانی آن جایگزین آن شده است
آیا بردکرامب برای سئو مفید است یا خیر؟
نمی توانیم به صراحت بگویئم که لینک بیلدینگ داخلی توسط برد کرامب به سئو داخلی کمک می کند بلکه بیشترین تاثیر را بر روی تجربه کاربری ux می گذارد یعنی اینکه به کاربران کمک می کند زمانی که وارد سایت های بزرگ می شوند که دارای دسته بندی های حجیمی هستند دچار سردرگمی نشوند.

what-is-breadcrump-site
چه طور می توانیم با برند کرامب نرخ پرش خود را کاهش بدهیم؟
فرض کنید که در گوگل سرچ کرده اید آبمیوه گیری چهار کاره فوما، در لینک اول محصولی از سایت دیجی کالا را به شما نمایش می دهد در لیست نتایج اول گوگل شما بر روی نخستین لینک کلیک می کنید و به صفحه محصول دیجی کالا هدایت می شوید و موجودی محصول تمام شده است و شما مجبورید صفحه را ببندید و به سراغ سایت دیگری بروید اما اگر از برد کرامب استفاده کنید در صد بالایی از کاربران در صفحه فعلی روی دسته بندی فاما کلیک می کنند (از طریق برد کرامب) در نتیجه نرخ پرش شما به این شکل کاهش پیدا می کند.
قابلیت برد کرامب چه تاثیری بر روی کلیک کردن می گذارد؟
زمانی که قابلیت برد کرامب را نصب می کنید کاربران به کمک آن فقط و فقط با یک بار کلیک کردن به چندین مرحله قبل بر گردد و لزومی ندارد که از دکمه back به صورت متوالی و پی در پی استفاده کند. همچنین برد کرامب می تواند باعث افزایش نرخ ماندگاری کاربر در سایت بشود و نرخ ترافیک را بالاببرد تمام این اتفاق ها در نتیجه گیری گوگل در باره رتبه وب سایت شما بسیار تاثیر گذار خواهد بود.
نتیجه گیری
ما نتیجه می گیریم که یکی از قابلیت های بسیار کاربردی در وردپرس که شما می توانید آن را فعال کنید بردکرامب می باشد این معیار بسیار ارزشمند به کاربران کمک می کند که مسیر خود را به درستی و خیلی سریع و راحت در سایت پیدا و مشخص کنند و ازطرفی هم به بهینه سازی سایت شما نیز کمک می کند زیرا بر روی سئو سایت تاثیر مثبت می گذارد باعث کاهش نرخ پرش در سایت شما می شود و از جهت دیگر ماندگاری کاربران در صفحات را افزایش می دهد ویک تجربه کاربر پسند را ایجاد می کند پس درکل به شما پیشنهاد می کنیم حتما با نصب و فعال کردن این قابلیت ارزشمند از امکانات و مزایای بیشمار آن در سایت خود بهره مند بشوید.





1 Comment
واقعا خیلی مطلب توپی بود مخصوصا اسکرین شات هایی که گذاشتین خیلی عالی بود همیشه توصیحات شما در مقاله هاتون خوانا و روان است و همیشه با خواندن آموزش های شما کلی مطالب جدید یاد می گیرم