Responsive Design چیست؟ در این مقاله می خواهیم به این موضوع بپردازیم که ظاهر سایت با توجه به ابعاد صفحه نمایش کاربر، می بایست چگونه تغییر کند و سایر بخش ها متناسب با آن تنظیم شوند تا به کاربر یک تجربه کاربری خوب از سایت داده باشیم. تجربه کاربری همان ux سایت است که با خواندن ux چیست با آن آشنا می شوید.
فهرست موضوعات در این آموزش
Responsiv Design چیست؟
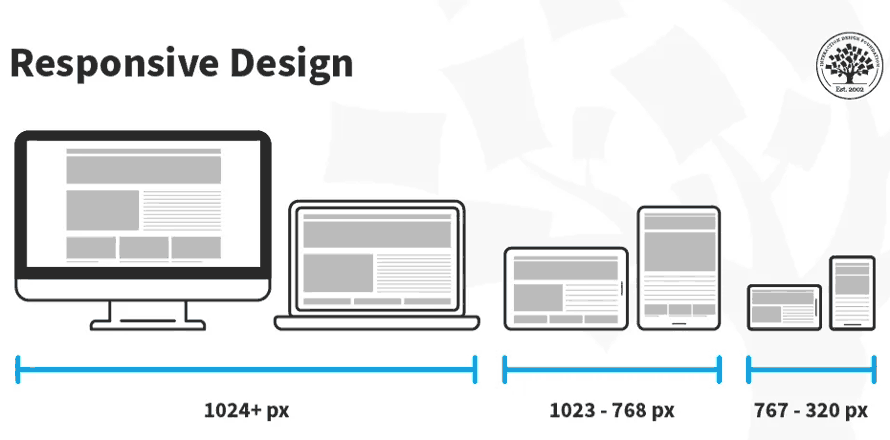
Responsive Designچیست؟ Responsive Design به فارسی یعنی طراحی واکنش گرا و نوعی از طراحی وب سایت است که توسط آن صفحات وب سایت مناسب با دستگاهی که کاربران سایت شما را مشاهده می کنند از خود واکنش نشان میدهد.
در سال های گذشته که استفاده از گوشی همراه هوشمند و تبلت زیاد کارایی نداشت، احتیاج به Responsive Design خیلی مطرح نبود تنها یک یا دو سایز مانیتور مورد بررسی قرار می گرفت و طراحی سایت پس از چک کردن نمایش صحیح سایت در این سایزها به پایان می رسید، اما امروزه و با روی کار آمدن سایزهای متنوع صفحه های نمایش و استقبال کاربران از این دستگاه ها طراحی سایت و سئو موبایل نیز دچار تغییرات اساسی و مهم شده که طراحی واکنش گرا هم مورد توجه بیشتری قرار گرفت.
طراحی واکنش گرا به این معنی است که سایت در تمام دستگاه ها نمایش مناسب همان صفحه را داشته باشد.

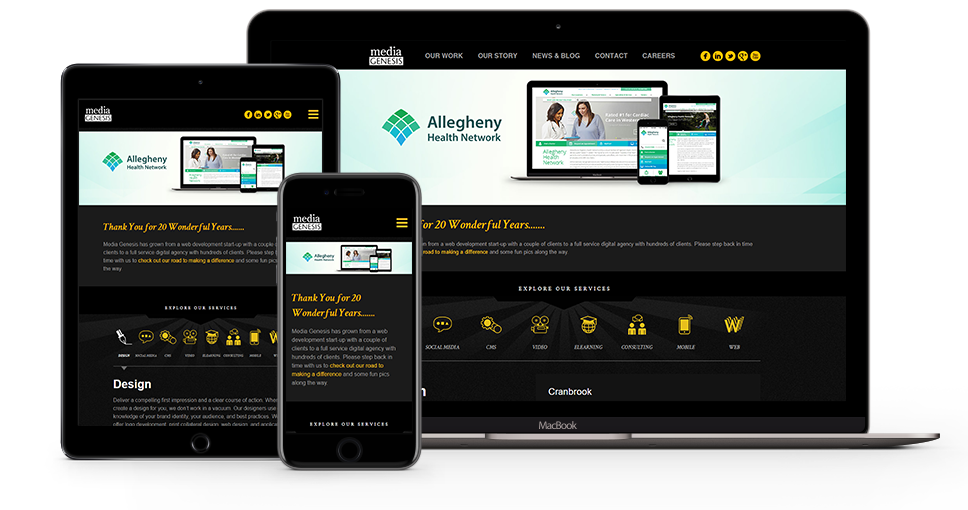
نمونه responsive design
توضیح کامل تری اگر بخواهیم ارائه دهیم می توان این را گفت که اصطلاح Responsive Design به معنای این است که سایت با صفحه موبایل، تبلت و حتی ساعت های هوشمند نیز سازگاری داشته باشد. که این موضوع اخیرا دارای اهمیت بسیاری در سئو شده است و به همین دلیل است که از مهم ترین اصطلاحات سئو و طراحی سایت Responsive Design می باشد.
Responsive Design چیست؟ در واقع قابلیت انعطاف پذیری ساختار گرافیکی وب سایت می باشد. یعنی زمانی که برای سایت خود تصمیم به برنامه نویسی و طراحی میگیرید آن را طوری انجام دهید که در زمان بارگذاری صفحات وب سایت شما در ابعاد مختلف با سرعت مناسب و بدون اینکه موردی حذف شود برای کاربر نمایش داده شود.
دلایل طراحی Responsive Design
خوب طبیعتا تاکنون شما هم به این مطلب پی برده اید که استفاده از اجزاء گوناگون سئو هر کدام در چه جایگاهی باید مورد استفاده قرار بگیرند و دلایل استفاده از هر یک از آنها را بخوبی درک کرده اید. Responsive Design نیز از این مورد استثنا نمی باشد در ادامه میخواهیم به چند دلیل کوتاه درباره ی اینکه چرا برای طراحی وب سایت می بایست از Responsive Design استفاده کنیم و تاثیر آن بر سئو سایت چیست که باید سایت ریسپانسیوی داشته باشیم. این دلایل عبارتند از:
- استفاده از طراحی Responsive Design به شما کمک می کند تا سئو مناسبی برای سایت خود داشته باشید و تمام کاربران با دستگاه های گوناگون بتوانند از سایت استفاده کنند. در مقاله واکنشگرایی و تاثیر آن بر سئو به طور دقیق تر به این موضوع پرداخته ایم.
- طراحی واکنش گرا بهترین شیوه طراحی برای نمایش وبسایت در تلفنهای همراه می باشد.
- کاربر پسند بودن و اینکه سایت شما در ذهن مخاطب خواهد ماند و احتمال بازگشت کاربر به سایت را افزایش خواهید داد.
- طراحی قالب بر اساس سایز صفحه نمایش به جای دستگاه نمایش دهنده (این خود نکته ی مهمی برای کاربر ها می باشد)
- دقت کنید که از داشتن یک url واحد برای هر مطلب استفاده می کنید ، چرا که دیده شده برای نسخه های گوناگون برخی طراحان url گوناگون تولید می کنند که به شدت به سئو سایت آسیب میزند.
- لینک سازی بهتر و کاربردی شدن لینک ها به دلیل نمایش واضح تر در سایت و احتمال بیشتر برای کلیک گرفتن
تاثیر Responsive Design بر سئو
استفاده از Responsive Design کار موتورهای جستجو را در تشخیص محتوای سایت آسان و راحت نموده و احتیاجی به این نیست که صفحات سایت چندین مرتبه تسط خزنده ها مورد واکشی و بررسی قرار گیرند. در حالیکه برای نسخه های موبایل قدیمی طراحی یک نسخه برای شما به این معنا بود که مطالب صفحات خود را کپی کرده و یا اینکه محتوای تکراری برای موبایل تولید کنید که البته خیلی زود این سیستم برچیده شد. با طراحی Responsive Design سایت خود را به گونه ای می توانید مدیریت کنید که برای قرار گرفتن در صفحه اول گوگل دچار مشکل نشوید. قطعا داشتن تجربه چند کار خوب همیشه به شما در رعایت این اصول کمک حال خواهد بود و این تجربه در موفق کردن پروژه کاملا موثر می باشد.
توجه داشته باشید که اگر صاحب کسب و کار آنلاین و یا مدیر سایت هستید، با توجه به این موضوع که اغلب افراد و صاحبان سایت در جستجوی این هستند که بتوانند از روش ها و متدهای جدید برای بدست آوردن جایگاه مناسب در گوگل استفاده کنند پیشنهاد می کنیم با استفاده از ابزارهای آنالیز وب سایت در گوگل شما هم سایت خود را بررسی کنید تا اگر مشکلات سئو دارد متوجه شوید و سریع تر به جایگاه خوبی در گوگل برسید. همچنین توجه کنید که تشخیص واکنشگرا بودن سایت ، توسط سایت های بررسی Responsive Design خیلی کار درستی نیست چرا که این سایت ها در 90% سایت ها نتیجه گیری درست دارند و این خود مدیر سایت است که باید سایتش را در دستگاه های گوناگون بررسی کند.
تفاوت Responsive design و نسخه موبایل
گشتن در فضای اینترنت با استفاده از وسایل الکترونیکی همچون گوشیهای همراه نیازمند دسترسی راحت به اطلاعات و همچنین سرعت بالای بارگذاری صفحات دارد. در روش Responsive design افراد به Zoom کردن در بخش خاصی نیاز نداشته و محتوای مورد نظر خود را خیلی راحت به دست خواهند آورد.
در طراحی سایت Responsive شما گاهی مجبور به از بین بردن قسمتهایی از سایت یا صفحات خواهید شد برای مثال در مواقعی که کاربر گوشی خود را بطور عمودی در دست گرفته است بهتر است سایدبار سایت به نمایش گذاشته نشود و فضای کمی که در اختیار دارید را به محتوای اصلی اختصاص دهید. لازم به ذکر است که به منظور خوانایی بیشتر محتواها، سایز متن تا حدودی بزرگتر میشود.
با به کارگیری Responsive design و استفاده نمودن صحیح دستورات CSS، بدون طراحی و ایجاد نرمافزار جانبی برای سایتتان، تجربهای شبیه به یک نرمافزار موبایل را به کاربران ارائه خواهید داد به طوری که کاربران هیچ گونه نیازی به اسکرول افقی و یا زوم کردن در بخش خاصی از صفحه نخواهند داشت.
بررسی چگونگی نمایش سایت در سایزهای مختلف
چنان چه قصد دارید بدانید که سایتتان تا چه میزان کارایی داشته و یا این که نکات مرتبط به Responsive design در آن تا چه میزان رعایت شده است به راحتی میتوانید به صفحه Responsive Design Test مراجعه کنید و آدرس مورد نظر را وارد کنید و در نهایت نحوه نمایش آن را در انواع سایزهای مختلف بررسی و مقایسه فرمایید.
گفتنی است که ممکن است شما زمان و هزینه زیادی را جهت جذب کاربران به سمت سایتتان صرف کنید که این کار از طریق سئو یا تبلیغات صورت میگیرد، از طرفی توجه ننمودن به میزان کارایی وب سایت و همچنین دسترسی افراد به مطالب موجب بینتیجه ماندن زحمات شما و خارج شدن کاربران حاضر از وب سایت میشود.
با توجه به بررسیهایی که انجام شده، افراد بیشتر از همه علاقمند به استفاده از گوشیهای هوشمند و همچنین نمایشگرهای لمسی حین استفاده از اینترنت هستند و روزانه بر تعداد افرادی که از این تکنولوژی استفاده میکنند، افزوده میشود. توجه نکردن به این نکته میتواند در آیندهای نه چندان دور مشکلات زیادی را برای شما بوجود آورد.