فهرست موضوعات در این آموزش
Lazy Loading چیست؟
برای ارتقاء رتبه سایت خود در گوگل، باید وجوه تمایز و رقابتی سایت خود را نسبت به سایتهای رقیب افزایش دهید و یکی از مهمترین این وجوه تمایز، کیفیت عملکرد سایت شما میباشد. تا چند سال پیش رقابت در حوزه سئو بسیار آسانتر بود؛ چرا که بسیاری از کسب و کارها با سئو و استانداردهای آن برای پیادهسازی در سایت خود آشنایی نداشتند و اکثر آنها از کیفیت محتوا و عملکرد ضعیفی برخوردار بودند. در سالهای اخیر با هجوم کسب و کارهای مختلف به روشهای دیجیتال مارکتینگ از جمله سئو سایت، رقابت در این حوزه بسیار شدت گرفته و گوگل و سایر موتورهای جستجو نیز قوانین سختگیرانهتری را برای رتبهبندی سایتها در نتایج خود در نظر گرفته اند.
این قوانین اکثرا در راستای بهبود کیفیت محتوا و عملکرد سایتها در پاسخگویی به نیازهای کاربران خود وضع شدهاند و در واقع بیشتر متمایل به تکنیکهای سئو کلاه سفید میباشند. گوگل در سال ۲۰۱۹ سرعت سایت را به عنوان یکی از شش فاکتور اصلی مهم در رتبهبندی سایتها در نتایج خود مطرح کرد و این موضوع عملا نیز به اثبات رسیده است. با به روزرسانی الگوریتمهای گوگل در ماههای اخیر، سایتهایی که از سرعت لود مطلوبی به نسبت رقبای برخوردار نبودند جریمه شده و با افت رتبه مواجه شده اند.
موارد زیادی در سرعت بارگذاری صفحات سایت شما تاثیر دارند که از میان آنها میتوان به حجم و تعداد درخواستهای موجود در کدنویسی سایت، حجم عکسها و ویدئوها و فایلهای صوتی موجود در صفحه، وضعیت سرور سایت در پاسخگویی به درخواست ها، قالب سایت و افزونههای نصب شده بر روی آن و… اشاره کرد. در این مقاله قصد داریم به معرفی قابلیت Lazy Loading تصاویر سایت و تاثیر آن در بهبود سرعت سایت بپردازیم.
Lazy Load یا بارگذاری تنبل

Lazy Load یا بارگذاری تنبل
یکی مهمترین گامهای موثر در سئو سایت، بهینه سازی تصاویر سایت میباشد که موارد مختلفی را شامل میشود. از جمله این موارد میتوان به فشردهسازی فایل عکس ها، استفاده از فرمتهای سئو فرندلی برای تصاویر (مانند WebP)، استفاده از کلمات کلیدی در متن Alt عکسها و نامگذاری فایل آنها و… اشاره کرد. اما یک ترفند جدیدتر برای بهینهسازی عکسهای سایت وجود دارد که میتواند به طور مستقیم سرعت سایت شما و در نتیجه رتبه سایت در گوگل در تحت تاثیر قرار دهد و آن هم قابلیت Lazy Loading یا بارگذاری تنبل عکسهای سایت میباشد. Lazy Load یا لود تنبل از دانلود یک جای تمامی فایلهای تصویری و یا ویدئویی در هنگام لود سایت جلوگیری میکند.
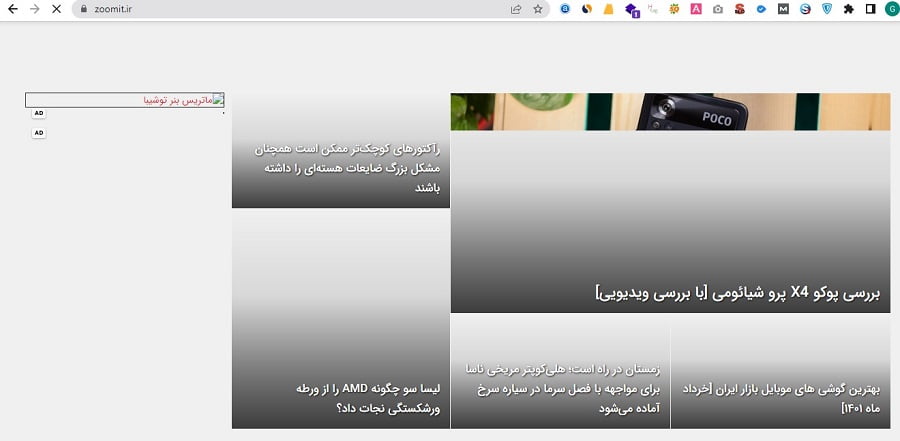
در زیر نمونه ای از lazy loading سایت زومیت را مشاهده میکنید.

نمونه lazy loading سایت زومیت
همانطور که مشاهده میکنید سایت های موفق برای کسب رتبه های بالا در نتایج گوگل و سئو از lazy loading استفاده میکنند. اگر رقیب سایت زومیت هستین، برای بررسی سئو سایت زومیت حتما این مقاله را کامل بخوانید.
در واقع هنگامی که ما وارد صفحهای از یک سایت میشویم، تمام مطالب و فایلهای چند رسانهای موجود در صفحه به صورت یک جا دانلود میشوند و سپس سایت به نمایش در میآید. این موضوع علاوه بر این که تا حد زیادی سرعت لود سایت شما را افزایش میدهد، موجب اشغال بیشتر حافظه و مصرف پهنای باند میشود. Lazy Load با پیادهسازی حالت لود مرحلهای برای مطالب سایت شما، از هدر رفتن وقت بازدید کنندگان سایت و همچنین حافظه و پهنای باند جلوگیری کرده و موجب افزایش سرعت سایت میشود.
Lazy Loading به این صورت عمل میکند که ابتدا مطالب و تصاویر قسمت بالایی سایت لود شده و سپس با اسکرول صفحه، سایر مطالب نیز بارگذاری میشوند. در این صورت اگر کاربری بلافاصله پس از بازدید از سایت از آن خارج شود، تنها مطالب قسمت بالای صفحه برای او لود میشود و در مصرف پهنای باند صرفه جویی میشود.
تاثیر لود تنبل بر سئو سایت

تاثیر لود تنبل بر سئو سایت
همان طور که در بالا گفته شد، به کارگیری ترفند بارگذاری تنبل تصاویر، تا حد زیادی سرعت لود سایت شما را افزایش میدهد و میتواند یک تجربه کاربری خوب برای وبسایت شما ایجاد کند. این موضوع را میتوانید به کمک ابزارهای تست سرعت سایت قبل و بعد از انجام این کار مقایسه کنید.
اما بر خلاف تصور همه، استفاده از Lazy Load یک کار بسیار پر ریسک برای سئو سایت شما میباشد. چرا که به همان اندازه که بهبود سرعت سایت برای سئو سایت شما مفید است، این کار میتواند آثار مخربی نیز در سئو سایت از خود بر جای بگذارد. یکی از مهمترین چالشهای پیش رو در استفاده از لود تنبل، به اشتباه انداختن رباتهای خزنده گوگل هنگام Crawling سایت شما میباشد. در واقع به کار بردن Lazy Loading باعث میشود تا خزندههای گوگل صفحه سایت شما را با یک بلاگ پست به جای محتوا و صفحهی شاخص اشتباه بگیرند.
صفحات بلاگ پست در رتبهبندی سایتها در گوگل از اهمیت پایینتری برخوردار هستند و این موضوع میتواند به یکی از دلایل افت رتبه سایت در گوگل تبدیل شود. از طرف دیگر، بارگذاری تنبل از طریق افزونههای مختلف میتواند باعث افزایش FCP سایت شما شود که یکی از شاخصهای مهم در اندازه گیری سرعت سایت به شمار میرود. FCP یا First Contentful Paint، به معنای مدت زمانی است که طول میکشد تا اولین آیتم محتوایی غیر سفید در صفحه سایت لود شود.
برخی از افزونههای وردپرس برای پیادهسازی Lazy Load از دستورات جاوا اسکریپتی در صفحه استفاده میکنند که زمان پردازش بالایی دارد. بنابراین اگر اولین آیتم محتوایی صفحه شما از نوع تصویر باشد، این افزونهها میتوانند موجب افزایش FCP و کاهش سرعت لود سایت شما بشوند. برای آشنایی بیشتر با این مبحث، مطالعه مقاله FCP چیست؟ به شما توصیه میشود.
روش استفاده از lazy loading چیست؟
برای سایت های وردپرسی در ادامه افزونه های مناسب را معرفی کرده ایم.
افزونه های Lazy Loading در وردپرس
وردپرس اخیرا اعلام کرده است که در نسخههای بعدی خود از قابلیت بارگذاری تنبل تصاویر به طور خودکار استفاده خواهد کرد. اما اکنون برای به کارگیری این قابلیت میتوانید از افزونههای موجود در این خصوص کمک بگیرید. بهترین افزونهای که علاوه بر بهبود سرعت سایت شما و بهینهسازی کدهای سایت، قابلیت Lazy Load تصاویر را نیز فعال میکند، افزونه WP Rocket میباشد که با اکثر نسخههای وردپرس نیز سازگار است. افزونههای دیگری نیز در این خصوص طراحی شدهاند که در این جا به معرفی معروفترین آنها میپردازیم:
- A۳ Lazy Load
- Ajax Load More
- Speed Up
- BJ Lazy Load
- Lazy Loading XT




1 Comment
این قابلیت رو غیر فعال کردم سایت بهتر از قبل لود میشه ! ممنون از مقاله خوبتون. به نظر شما هم مگا منو و منوی کناری موبایل که کلا جاوا اسکریپت هست اونم همین تاثیر منفی روی سئو میذاره ؟ خزنده گوگل اصلا داخل این منو ها رو میتونه خزش کنه ؟